BestASPNETHostingReview.com | Best and recommended ASP.NET Core 1.0 hosting. This article will help you to get started with ASP.NET core in Visual Studio.
Getting Started
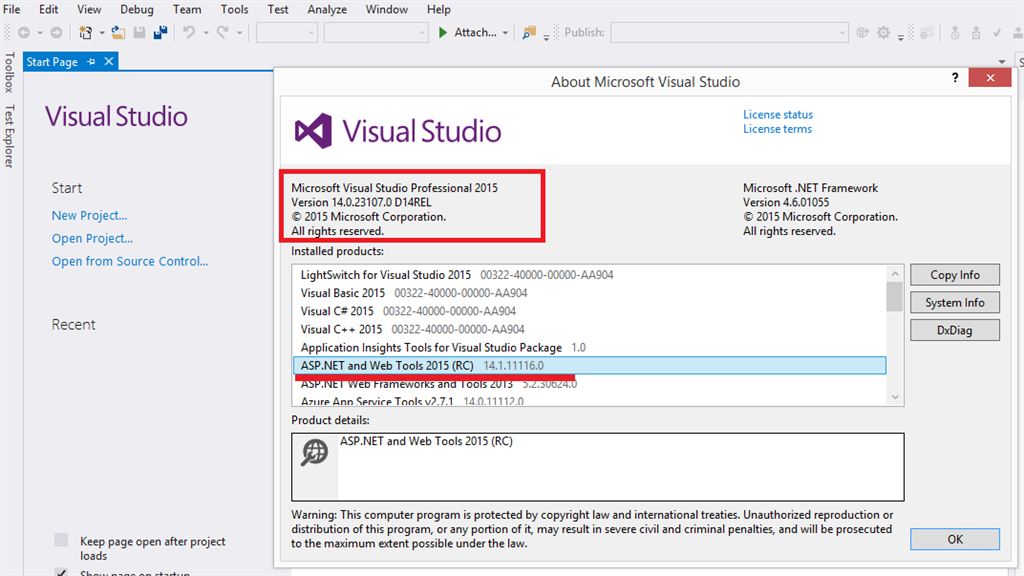
I’m using Visual Studio 2015 Professional and have installed ASP.NET 5 “Release Candidate (RC)” version, which you can see in the following screenshot. You can download Visual Studio Community Version Free of cost from visualstudio.com and get started.
I’m using Visual Studio 2015 Professional and have installed ASP.NET 5 “Release Candidate (RC)” version, which you can see in the following screenshot. You can download Visual Studio Community Version Free of cost from visualstudio.com and get started.


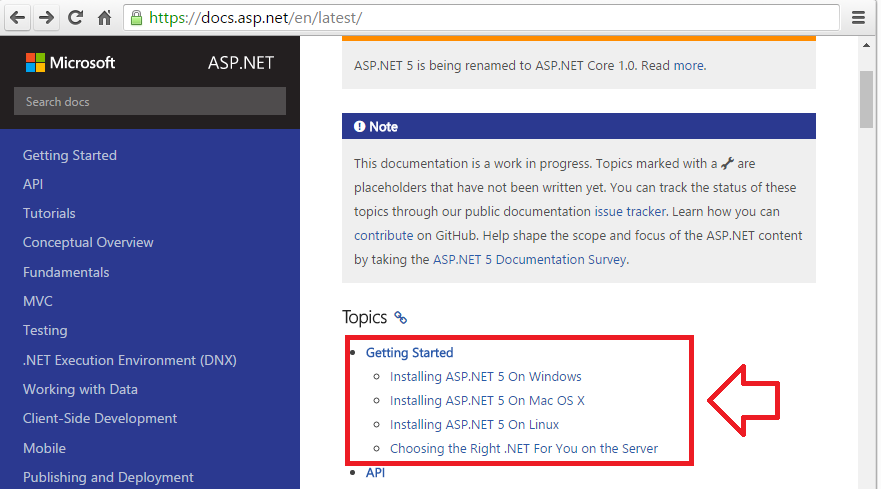
Visit docs.asp.net and you will find a whole lot of information. Information on Getting Started too. Since I’m working on a windows machine, I will be following instructions for installation on a Windows Machine.


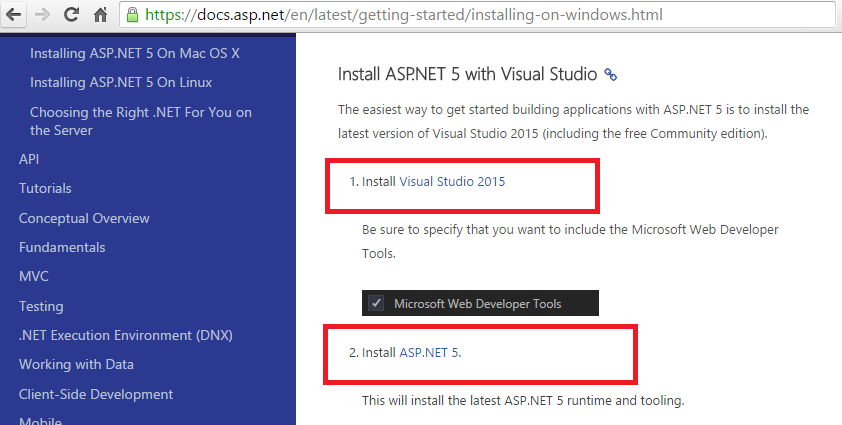
- Step 1 is to install Visual Studio which I already have.
- Step 2 is to download ASP.NET 5 (Core)
Right now ASP.NET Core comes in separate but in future Visual Studio may include everything.
After I downloaded and installed ASP.NET 5 (Core), let’s get started!
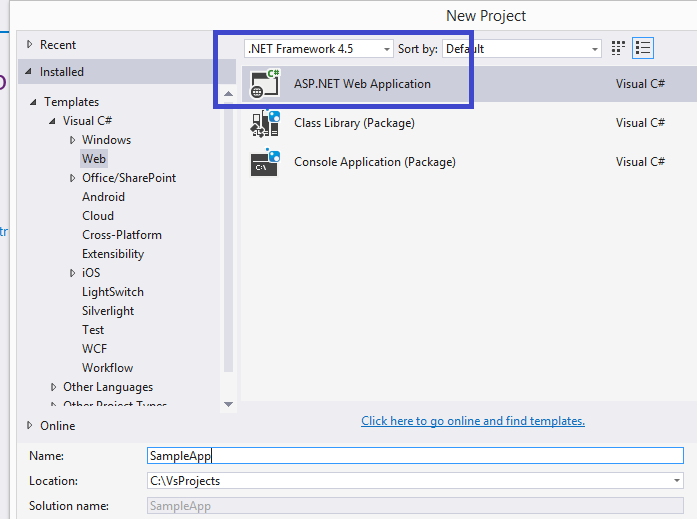
Start a new project “File, New, then click Project” and select “ASP.NET Web Application” under the Web section.


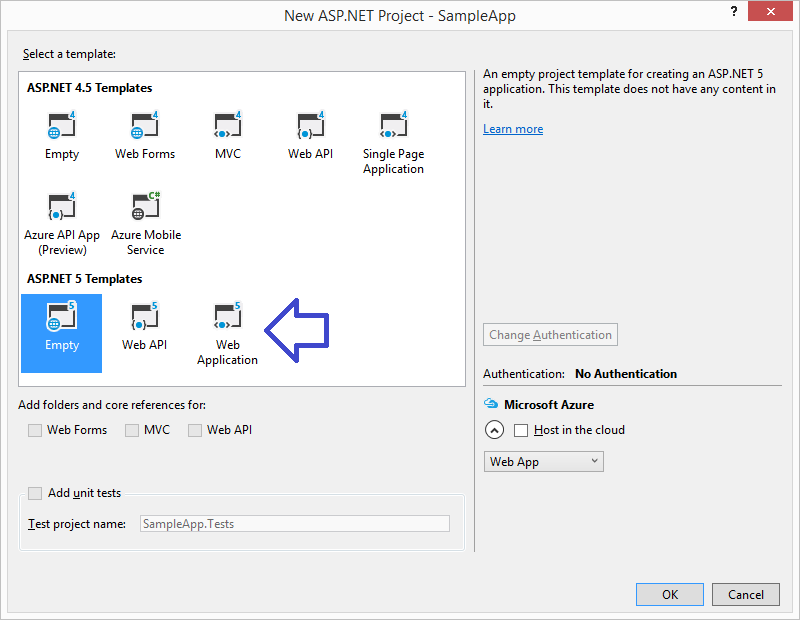
Currently there are 3 templates available for ASP.NET Core:
- Empty
- Web API
- Web Application (Allow to build you an MVC app right away)
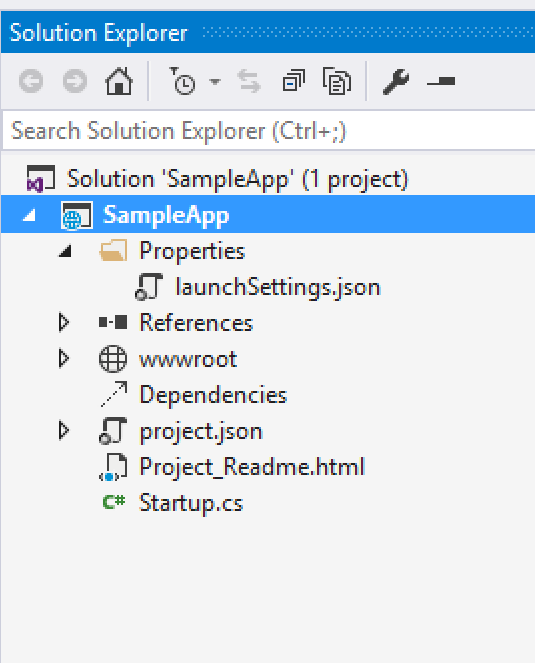
I will choose Empty so that we understand every bit and hit ok. Visual Studio will populate related files which you can see in Solution Explorer.
Here’s your brand new empty ASP.NET Core application.

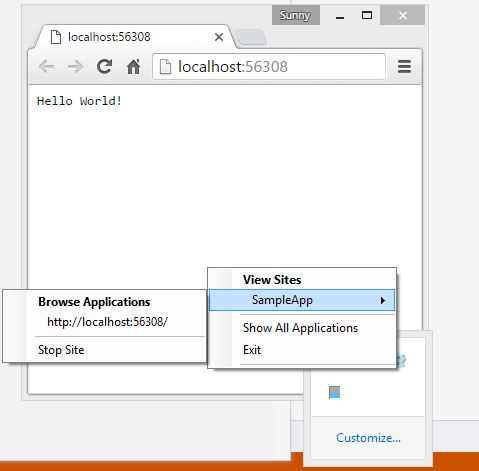
Let’s just check if the application is ready and working. I hit CTRL+F5 and I get a Hello!

I can see the website in IIS Express panel too. This application is running on port # 56308 on my machine and could be different on yours!
