Notice: A non well formed numeric value encountered in C:\ClientSites\bestaspnethostingreview.com\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 118
Notice: A non well formed numeric value encountered in C:\ClientSites\bestaspnethostingreview.com\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 119
Notice: A non well formed numeric value encountered in C:\ClientSites\bestaspnethostingreview.com\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 118
Notice: A non well formed numeric value encountered in C:\ClientSites\bestaspnethostingreview.com\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 119
Notice: A non well formed numeric value encountered in C:\ClientSites\bestaspnethostingreview.com\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 118
Notice: A non well formed numeric value encountered in C:\ClientSites\bestaspnethostingreview.com\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 119
Notice: A non well formed numeric value encountered in C:\ClientSites\bestaspnethostingreview.com\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 118
Notice: A non well formed numeric value encountered in C:\ClientSites\bestaspnethostingreview.com\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 119
Notice: A non well formed numeric value encountered in C:\ClientSites\bestaspnethostingreview.com\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 118
Notice: A non well formed numeric value encountered in C:\ClientSites\bestaspnethostingreview.com\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 119
Notice: A non well formed numeric value encountered in C:\ClientSites\bestaspnethostingreview.com\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 118
Notice: A non well formed numeric value encountered in C:\ClientSites\bestaspnethostingreview.com\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 119
Notice: A non well formed numeric value encountered in C:\ClientSites\bestaspnethostingreview.com\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 118
Notice: A non well formed numeric value encountered in C:\ClientSites\bestaspnethostingreview.com\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 119
BestASPNETHostingReview.com | Best and cheap ASP.NET Core 2.0 Hosting. In this article , you will learn how to deal with the refresh token when you use jwt (JSON Web Token) as your access_token.
Many people choose jwt as their access_token when the client sends a request to the Resource Server.
However, before the client sends a request to the Resource Server, the client needs to get the access_token from the Authorization Server. After receiving and storing the access_token, the client uses access_token to send a request to the Resource Server.
But as all we know, the expired time for a jwt is too short. And we do not require the users to pass their name and password once more! At this time, the refresh_token provides a vary convenient way that we can use to exchange a new access_token.
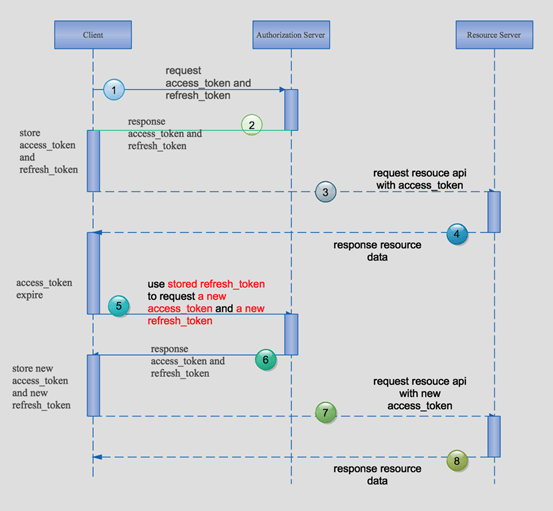
The normal way may be as per the following.

Requirement first
You need to install the SDK of .NET Core 2.0 preview and the VS 2017 preview.
Now, let’s begin!
First of all, building a Resource Server
Creating an ASP.NET Core Web API project.
Edit the Program class to specify the url when we visit the API.
1 2 3 4 5 6 7 8 9 10 11 12 13 | public class Program { public static void Main(string[] args) { BuildWebHost(args).Run(); } public static IWebHost BuildWebHost(string[] args) => WebHost.CreateDefaultBuilder(args) .UseStartup<Startup>() .UseUrls("http://localhost:5002") .Build(); } |
Add a private method in Startup class which configures the jwt authorization. There are some differences when we use the lower version of .NET Core SDK.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | public void ConfigureJwtAuthService(IServiceCollection services) { var audienceConfig = Configuration.GetSection("Audience"); var symmetricKeyAsBase64 = audienceConfig["Secret"]; var keyByteArray = Encoding.ASCII.GetBytes(symmetricKeyAsBase64); var signingKey = new SymmetricSecurityKey(keyByteArray); var tokenValidationParameters = new TokenValidationParameters { // The signing key must match! ValidateIssuerSigningKey = true, IssuerSigningKey = signingKey, // Validate the JWT Issuer (iss) claim ValidateIssuer = true, ValidIssuer = audienceConfig["Iss"], // Validate the JWT Audience (aud) claim ValidateAudience = true, ValidAudience = audienceConfig["Aud"], // Validate the token expiry ValidateLifetime = true, ClockSkew = TimeSpan.Zero }; services.AddAuthentication(options => { options.DefaultAuthenticateScheme = JwtBearerDefaults.AuthenticationScheme; options.DefaultChallengeScheme = JwtBearerDefaults.AuthenticationScheme; }) .AddJwtBearerAuthentication(o => { o.TokenValidationParameters = tokenValidationParameters; }); } |
And, we need to use this method in the ConfigureServices method.
1 2 3 4 5 6 7 | public void ConfigureServices(IServiceCollection services) { //configure the jwt ConfigureJwtAuthService(services); services.AddMvc(); } |
Do not forget touse the authentication in the Configure method.
1 2 3 4 5 6 7 8 9 10 | public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory) { loggerFactory.AddConsole(Configuration.GetSection("Logging")); loggerFactory.AddDebug(); //use the authentication app.UseAuthentication(); app.UseMvc(); } |
The last step of our Resource Server is to edit the ValueController so that we can use the authentication when we visit this API.
1 2 3 4 5 6 7 8 9 10 11 | [Route("api/[controller]")] public class ValuesController : Controller { // GET api/values/5 [HttpGet("{id}")] [Authorize] public string Get(int id) { return "visit by jwt auth"; } } |
Turn to the Authentication Server
How to design the authentication?
Here is my point of view,
When the client uses the parameters to get an access_token , the client needs to pass the parameters in the querystring are as follow:
[su_table]
| Parameter | Value |
| grant_type | the value must be password |
| client_id | the client_id is assigned by manager |
| client_secret | the client_secret is assigned by manager |
| username | the name of the user |
| password | the password of the user |
[/su_table]
When the client use the parameters to refresh a expired access_token , the client need to pass the parameters in the querystring are as follow,
[su_table]
| Parameter | Value |
| grant_type | the value must be refresh_token |
| client_id | the client_id is assigned by manager |
| client_secret | the client_secret is assigned by manager |
| refresh_token | after authentication the server will return a refresh_token |
[/su_table]
Here is the implementation!
Create a new ASP.NET Core project and a new controller named TokenController.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 | [Route("api/token")] public class TokenController : Controller { //some config in the appsettings.json private IOptions<Audience> _settings; //repository to handler the sqlite database private IRTokenRepository _repo; public TokenController(IOptions<Audience> settings, IRTokenRepository repo) { this._settings = settings; this._repo = repo; } [HttpGet("auth")] public IActionResult Auth([FromQuery]Parameters parameters) { if (parameters == null) { return Json(new ResponseData { Code = "901", Message = "null of parameters", Data = null }); } if (parameters.grant_type == "password") { return Json(DoPassword(parameters)); } else if (parameters.grant_type == "refresh_token") { return Json(DoRefreshToken(parameters)); } else { return Json(new ResponseData { Code = "904", Message = "bad request", Data = null }); } } //scenario 1 : get the access-token by username and password private ResponseData DoPassword(Parameters parameters) { //validate the client_id/client_secret/username/passwo var isValidated = UserInfo.GetAllUsers().Any(x => x.ClientId == parameters.client_id && x.ClientSecret == parameters.client_secret && x.UserName == parameters.username && x.Password == parameters.password); if (!isValidated) { return new ResponseData { Code = "902", Message = "invalid user infomation", Data = null }; } var refresh_token = Guid.NewGuid().ToString().Replace("-", ""); var rToken = new RToken { ClientId = parameters.client_id, RefreshToken = refresh_token, Id = Guid.NewGuid().ToString(), IsStop = 0 }; //store the refresh_token if (_repo.AddToken(rToken)) { return new ResponseData { Code = "999", Message = "OK", Data = GetJwt(parameters.client_id, refresh_token) }; } else { return new ResponseData { Code = "909", Message = "can not add token to database", Data = null }; } } //scenario 2 : get the access_token by refresh_token private ResponseData DoRefreshToken(Parameters parameters) { var token = _repo.GetToken(parameters.refresh_token, parameters.client_id); if (token == null) { return new ResponseData { Code = "905", Message = "can not refresh token", Data = null }; } if (token.IsStop == 1) { return new ResponseData { Code = "906", Message = "refresh token has expired", Data = null }; } var refresh_token = Guid.NewGuid().ToString().Replace("-", ""); token.IsStop = 1; //expire the old refresh_token and add a new refresh_token var updateFlag = _repo.ExpireToken(token); var addFlag = _repo.AddToken(new RToken { ClientId = parameters.client_id, RefreshToken = refresh_token, Id = Guid.NewGuid().ToString(), IsStop = 0 }); if (updateFlag && addFlag) { return new ResponseData { Code = "999", Message = "OK", Data = GetJwt(parameters.client_id, refresh_token) }; } else { return new ResponseData { Code = "910", Message = "can not expire token or a new token", Data = null }; } } //get the jwt token private string GetJwt(string client_id, string refresh_token) { var now = DateTime.UtcNow; var claims = new Claim[] { new Claim(JwtRegisteredClaimNames.Sub, client_id), new Claim(JwtRegisteredClaimNames.Jti, Guid.NewGuid().ToString()), new Claim(JwtRegisteredClaimNames.Iat, now.ToUniversalTime().ToString(), ClaimValueTypes.Integer64) }; var symmetricKeyAsBase64 = _settings.Value.Secret; var keyByteArray = Encoding.ASCII.GetBytes(symmetricKeyAsBase64); var signingKey = new SymmetricSecurityKey(keyByteArray); var jwt = new JwtSecurityToken( issuer: _settings.Value.Iss, audience: _settings.Value.Aud, claims: claims, notBefore: now, expires: now.Add(TimeSpan.FromMinutes(2)), signingCredentials: new SigningCredentials(signingKey, SecurityAlgorithms.HmacSha256)); var encodedJwt = new JwtSecurityTokenHandler().WriteToken(jwt); var response = new { access_token = encodedJwt, expires_in = (int)TimeSpan.FromMinutes(2).TotalSeconds, refresh_token = refresh_token, }; return JsonConvert.SerializeObject(response, new JsonSerializerSettings { Formatting = Formatting.Indented }); } } |
Both above two scenarios only use one action , because the parameters are similar.
When the grant_type is password ,we will create a refresh_token and store this refresh_token to the sqlite database. And return the jwt toekn to the client.
When the grant_type is refresh_token ,we will expire or delete the old refresh_token which belongs to this client_id and store a new refresh_toekn to the sqlite database. And return the new jwt toekn to the client.
Note
I use a GUID as my refresh_token , because GUID is more easier to generate and manager , you can use a more complex value as the refresh token.
At last , Create a console app to test the refresh token.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 | class Program { static void Main(string[] args) { HttpClient _client = new HttpClient(); _client.DefaultRequestHeaders.Clear(); Refresh(_client); Console.Read(); } private static void Refresh(HttpClient _client) { var client_id = "100"; var client_secret = "888"; var username = "Member"; var password = "123"; var asUrl = $"http://localhost:5001/api/token/auth?grant_type=password&client_id={client_id}&client_secret={client_secret}&username={username}&password={password}"; Console.WriteLine("begin authorizing:"); HttpResponseMessage asMsg = _client.GetAsync(asUrl).Result; string result = asMsg.Content.ReadAsStringAsync().Result; var responseData = JsonConvert.DeserializeObject<ResponseData>(result); if (responseData.Code != "999") { Console.WriteLine("authorizing fail"); return; } var token = JsonConvert.DeserializeObject<Token>(responseData.Data); Console.WriteLine("authorizing successfully"); Console.WriteLine($"the response of authorizing {result}"); Console.WriteLine("sleep 2min to make the token expire!!!"); System.Threading.Thread.Sleep(TimeSpan.FromMinutes(2)); Console.WriteLine("begin to request the resouce server"); var rsUrl = "http://localhost:5002/api/values/1"; _client.DefaultRequestHeaders.Add("Authorization", "Bearer " + token.access_token); HttpResponseMessage rsMsg = _client.GetAsync(rsUrl).Result; Console.WriteLine("result of requesting the resouce server"); Console.WriteLine(rsMsg.StatusCode); Console.WriteLine(rsMsg.Content.ReadAsStringAsync().Result); //refresh the token if (rsMsg.StatusCode == HttpStatusCode.Unauthorized) { Console.WriteLine("begin to refresh token"); var refresh_token = token.refresh_token; asUrl = $"http://localhost:5001/api/token/auth?grant_type=refresh_token&client_id={client_id}&client_secret={client_secret}&refresh_token={refresh_token}"; HttpResponseMessage asMsgNew = _client.GetAsync(asUrl).Result; string resultNew = asMsgNew.Content.ReadAsStringAsync().Result; var responseDataNew = JsonConvert.DeserializeObject<ResponseData>(resultNew); if (responseDataNew.Code != "999") { Console.WriteLine("refresh token fail"); return; } Token tokenNew = JsonConvert.DeserializeObject<Token>(responseDataNew.Data); Console.WriteLine("refresh token successful"); Console.WriteLine(asMsg.StatusCode); Console.WriteLine($"the response of refresh token {resultNew}"); Console.WriteLine("requset resource server again"); _client.DefaultRequestHeaders.Clear(); _client.DefaultRequestHeaders.Add("Authorization", "Bearer " + tokenNew.access_token); HttpResponseMessage rsMsgNew = _client.GetAsync("http://localhost:5002/api/values/1").Result; Console.WriteLine("the response of resource server"); Console.WriteLine(rsMsgNew.StatusCode); Console.WriteLine(rsMsgNew.Content.ReadAsStringAsync().Result); } } } |
We should pay attention to the request of the Resource Server!
We must add a HTTP header when we send a HTTP request : Authorization:Bearer token
Now , using the dotnet CLI command to run our three projects.
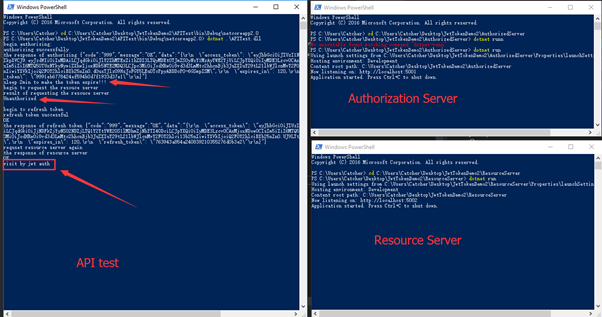
Here is the screenshot of the runninng result.

Note
- In the console app, I do not store the access_token and the refresh_token, I just used them once . You should store them in your project ,such as the web app, you can store them in localstorage.
- When the access_token is expired , the client should remove the expired access_toekn and because the short time will cause the token expired , we do not need to worry about the leakage of the token !
Summary
This article introduced an easy way to handle the refresh_token when you use jwt. Hope this will help you to understand how to deal with the tokens.
