Notice: A non well formed numeric value encountered in C:\ClientSites\bestaspnethostingreview.com\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 118
Notice: A non well formed numeric value encountered in C:\ClientSites\bestaspnethostingreview.com\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 119
Notice: A non well formed numeric value encountered in C:\ClientSites\bestaspnethostingreview.com\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 118
Notice: A non well formed numeric value encountered in C:\ClientSites\bestaspnethostingreview.com\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 119
Notice: A non well formed numeric value encountered in C:\ClientSites\bestaspnethostingreview.com\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 118
Notice: A non well formed numeric value encountered in C:\ClientSites\bestaspnethostingreview.com\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 119
Notice: A non well formed numeric value encountered in C:\ClientSites\bestaspnethostingreview.com\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 118
Notice: A non well formed numeric value encountered in C:\ClientSites\bestaspnethostingreview.com\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 119
BestASPNETHostingReview.com | Best and cheap ASP.NET Core hosting. When we are debugging and testing Windows Authentication based ASP.NET Core application in development environment, it is very straightforward. We can just use Windows Authentication based template to create the application without any code change. The launchSettings.json contains the following section to enable windows authentication and disable anonymous authentication.
1 2 3 4 5 6 7 8 | "iisSettings": { "windowsAuthentication": true, "anonymousAuthentication": false, "iisExpress": { "applicationUrl": "http://localhost:55962/", "sslPort": 0 } } |
While, launchSettings.json is only useful in development environment with IIS Express; in this article, we will see how to support windows authentication for ASP.NET Core in IIS.
Install .NET Core Windows Server Hosting
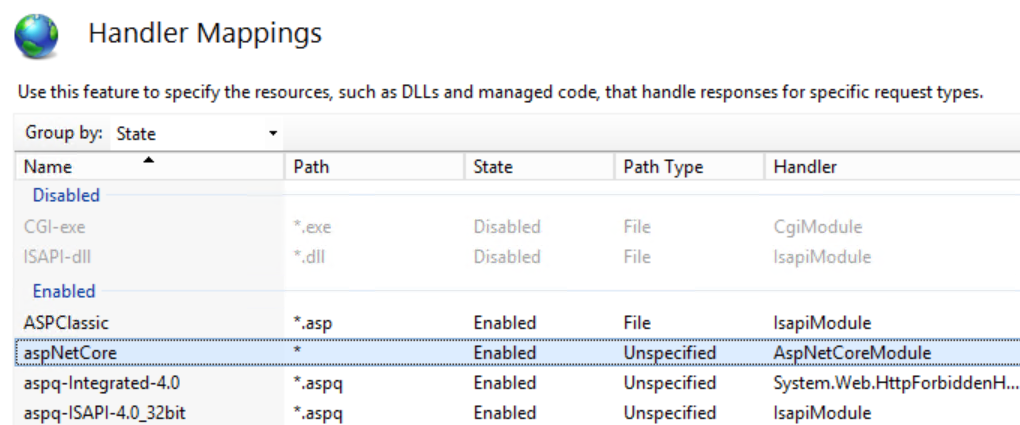
Firstly, enable IIS role on the host server. After that, we need install .NET Core Windows Server Hosting from https://go.microsoft.com/fwlink/?linkid=844461. Basically, for ASP.NET application, IIS will play more like a reverse proxy instead of web server, the above server hosting is actually a native handler to play between the IIS and kestrel. After the installation, let’s create a new web site in IIS with default setting, and then make sure the corresponding application pool’s “.NET CLR version” is changed to “No Managed Code” as there is no managed coding running in IIS pipeline in this scenario. Now, open the handler mappings pane in the new web site, you should be able to see aspNetCore handler shown below.

Setting IISOptions for IISIntegration
To configure IISIntegration service options, include a service configuration for IISOptions in ConfigureServices and set ForwardWindowsAuthentication to be true. Then, authentication middleware will attempt to authenticate using platform handler windows authentication.
1 2 3 4 5 6 | public void ConfigureServices(IServiceCollection services) { <strong> services.Configure<IISOptions>(options => options.ForwardWindowsAuthentication = true);</strong> // Add framework services. services.AddMvc(); } |
Modify web.config and applicationHost.config
By default, an ASP.NET Core project doesn’t contain a web.config file, and visual studio will generate one with default value in publish phase. We can also add it to the root directory of the ASP.NET Core project manually with the below settings. Notice that forwardWindowsAuthToken=”true” is must requirement to forward the token.
1 2 3 4 5 6 7 8 9 | <?xml version="1.0" encoding="utf-8"?> <configuration> <system.webServer> <aspNetCore forwardWindowsAuthToken="true" processPath="%LAUNCHER_PATH%" arguments="%LAUNCHER_ARGS%" /> <handlers> <add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModule" resourceType="Unspecified" /> </handlers> </system.webServer> </configuration> |
We also need modify applicationHost.config to enable windows authentication and disable anonymous authentication, and definitely we can make it from IIS console’s Authentication pane. Now, we can publish the application from visual studio and copy the content to the host server, the authentication should be working fine.
In most condition, our web application need authenticate or authorize domain users by their alias or group. In ASP.NET Core, the easiest way to make it is to write your own middleware. For example, the below code has blocked a user whose name is contoso\testuser, you can extend the functionality for more complex checking.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | public class SampleAuthorizationMiddleware { private readonly RequestDelegate _next; public SampleAuthorizationMiddleware(RequestDelegate next) { _next = next; } public async Task Invoke(HttpContext context) { if(0 == string.Compare(@"contoso\testuser".ToLower(), context.User.Identity.Name.ToLower())) { context.Response.StatusCode = 403; return; } await _next.Invoke(context); } } |
